X-UI 面板教程:无需域名和证书,快速搭建 VLESS+Reality+Vision 代理服务
目前,许多 X-UI 版本已经不再更新。以下仓库最新更新时间为 2026 年 1 月。
且用且珍惜
本文将基于此版本进行搭建教程。
如果你还没有 VPS,可以看看 «2026 年 最划算的 VPS 选择,月付不超过 100 元» 这篇文章。
跟着教程一步一步来, 5 个步骤,就算是小白,就可以搭建成功。
步骤一:系统更新与 Docker 安装
第一步,更新系统,并安装 curl
apt update && apt install curl -y
接下来,使用以下命令安装 Docker:
curl -fsSL https://get.docker.com | sh
步骤二:部署 X-UI
2.1 创建并进入 x-ui 目录:
mkdir x-ui && cd x-ui
2.2 下载 docker-compose.yml 文件:
curl -o docker-compose.yml https://raw.githubusercontent.com/alireza0/x-ui/refs/heads/main/docker-compose.yml
如果下载失败,可以使用以下内容保存到 docker-compose.yml 文件:
---
services:
xui:
image: alireza7/x-ui
container_name: x-ui
hostname: yourhostname
volumes:
- $PWD/db/:/etc/x-ui/
- $PWD/cert/:/root/cert/
environment:
XRAY_VMESS_AEAD_FORCED: "false"
tty: true
network_mode: host
restart: unless-stopped
2.3 启动 X-UI 容器:
docker compose up -d
此时,X-UI 面板将使用当前目录下的 docker-compose.yml 文件构建并启动容器,这需要等待一段时间。
X-UI 面板部署完成后,您可以通过 http://<ip>:54321 访问面板,默认账号密码为:admin/admin。
步骤三:修改默认端口和账号密码
为了安全起见,建议修改默认端口和账号密码,以防止被恶意利用。
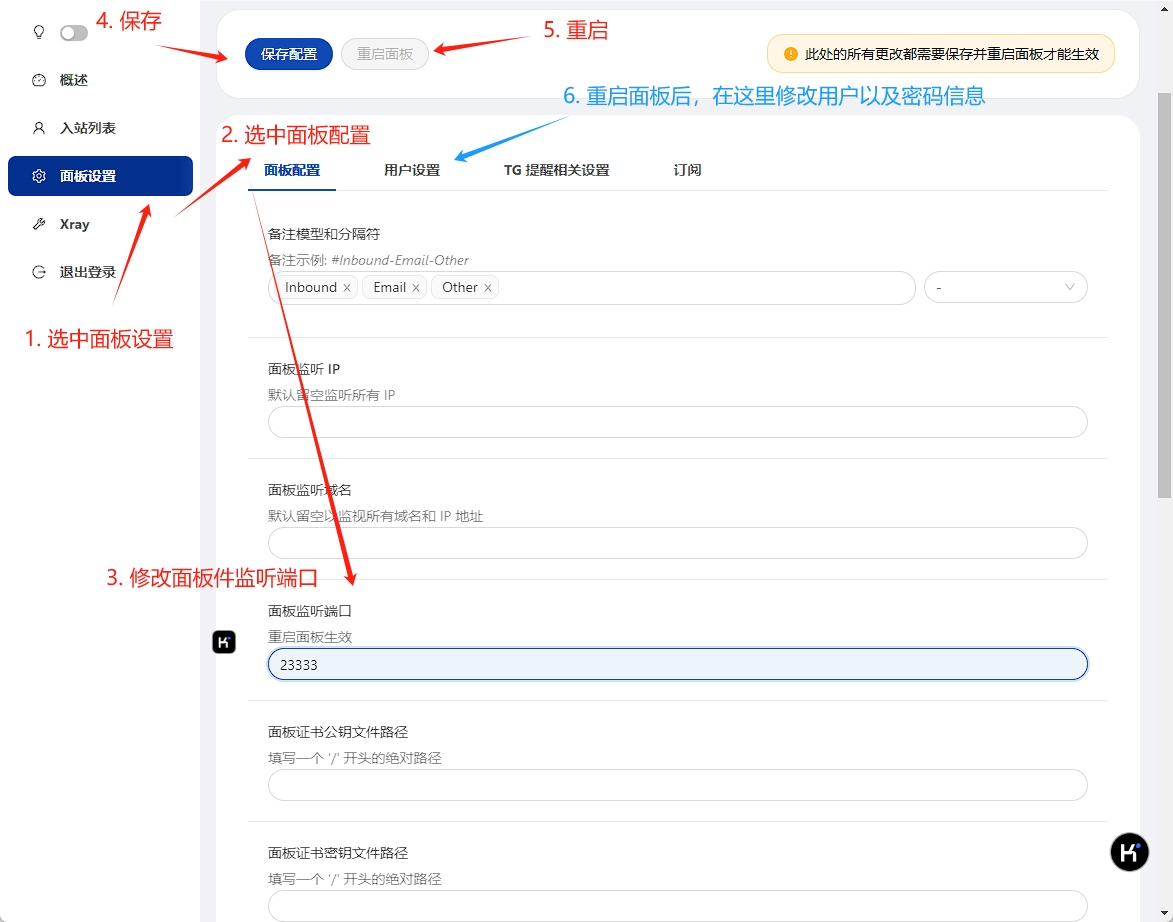
登录 X-UI 面板后,依次点击:
- 选中左侧"面板设置"
- 选中"面板配置"选项卡
- 修改端口号
- 点击"保存配置"
- 重启面板
- 使用新端口登录后,在"面板设置"->“用户设置"中,修改用户名密码
如图所示:

步骤四:添加入站节点
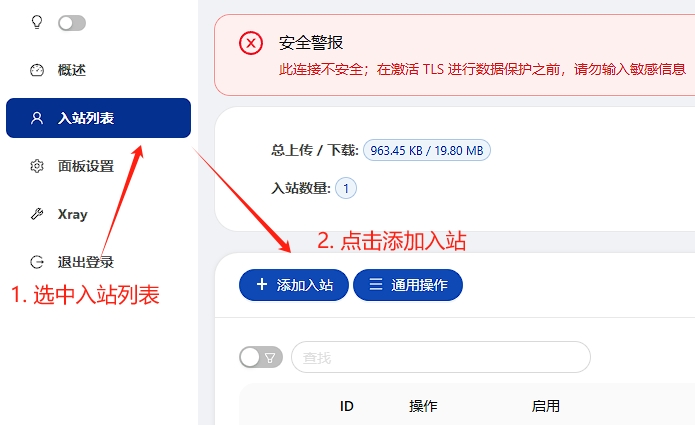
- 点击左侧"入站列表”
- 点击右侧"添加入站"按钮
如下图:

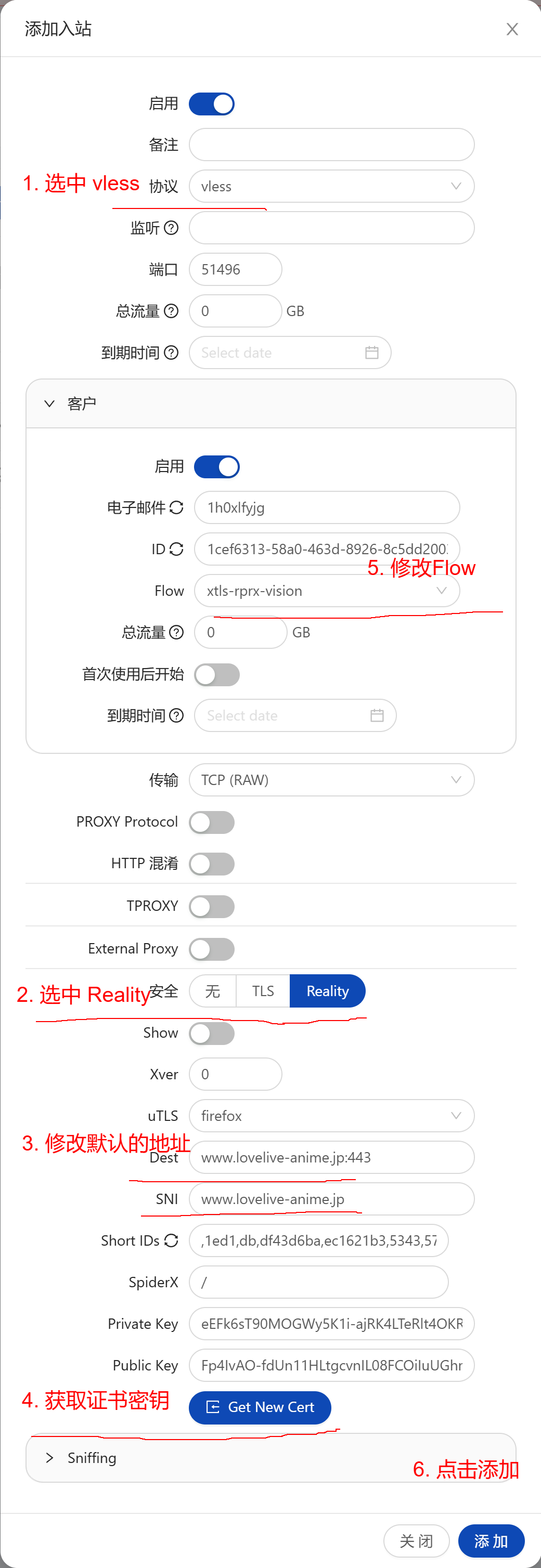
这将弹出配置窗口
-
在顶部选择
协议为VLESS。 -
安全类型选择Reality。 -
修改
Dest为www.lovelive-anime.jp:443,SNI为www.lovelive-anime.jp。如果配置完成后,发现无法连接,可以尝试使用其他网站。注意:由于微软证书政策更新,部分 Reality 节点可能无法使用。因此修改为
www.lovelive-anime.jp:443。 当然,你可以使用其他网站,最低标准:国外网站,支持 TLSv1.3 与 H2。可以去看官方项目说明。 -
点击
Get New Cert按钮获取Private Key和Public Key。 -
展开“客户端”选项卡,将
Flow修改为xtls-rprx-vision。 -
点击底部的“添加”按钮完成配置。
具体配置如下图:

以上步骤完成后,你将成功搭建并配置 X-UI 面板,并添加 VLESS+Reality+Vision 入站节点。
步骤五:配置客户端
客户端推荐使用 Hiddify,支持 Android, iOS, Windows, macOS and Linux 等主流平台。